点击热力图是什么?
2017年6月25日 来源:马海祥博客常言道:“一图胜千言”,在网站分析中也完全如此,我们喜欢热力图的原因是这张图非常明确地告诉我们用户对一个页面上的什么部分感兴趣,而且非常直观。我曾经有客户告诉我:我什么都不需要,你就给我热图就好了。我想,他一定是因为热力图易读好懂,且满含信息,所以才对它青睐有加。

于是,众多的工具也有意无意强调了热力图的重要性,大家热衷创造比“别人”更好的热图功能,从而获取更多的用户好感,那么,点击热力图究竟是什么呢?热力图的原理是怎样的?又有什么作用呢?
一、什么是热力图?
热力图主要是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。
热力图可显性、直观地将网页流量数据分布通过不同颜色区块呈现,给中小网站网页优化与调整提供了有力的参考依据。
简单来说,热力图就是用不同颜色的区块叠加在地图上实时描述人群分布、密度和变化趋势的一个产品,主要可以分析出用户来到你的网站,点击了那些地方。
二、热力图的来源
热图可能不像大家想象的那么简单,最早的热图思想来自于研究用户浏览图像行为的那些专家们,其实热图不仅仅只是给网站网页分析用的,热图自一开始,就是一种用于研究人的视觉认知的严肃科学方法。
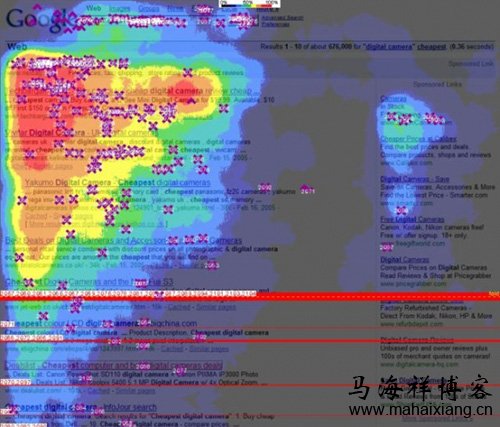
所以热图并非我们在网站分析工具上看到的热图(点击密度图),而是指用户的视觉注意力图,下面这张著名的Google热图的红蓝渐变就是描绘用户眼球注意力的:

据说Google用这个图来决定广告位置的价格,左边的价格高于右边,显然是因为左边获得的用户注意力远远高于右边。
所以,如果我们只是说“热图”,我们应该想到的是人眼镜的注意力热图,而非点击的热图。
而在英语中,视觉热图常用eye tracking heat maps,点击热图则用click heat maps表示,是不一样的。
对于UE设计师,网站UI等负责页面视觉和交互的朋友而言,人眼注意力的热图十分好用。一旦你知道你做出来的东西,人的眼睛是如何进行观察的,你就可以知道你的东西是不是真的“抓住了眼球”,还是仅仅只是让人们“视而不见”。
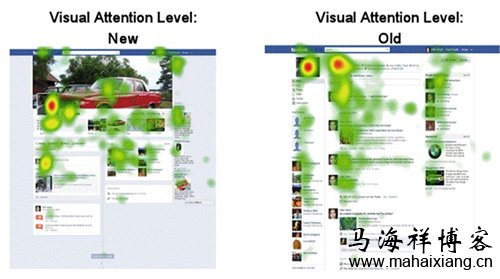
下面这张图是Facebook改版前后的用户注意力热图:

一言两语似乎没法表述这次改版到底是成功还是失败,但在某一个方面,Facebook很成功的让用户的注意力产生了“左右对称”,而摆脱了“Google页面的浏览模式”。
人眼的注意力热图是怎样获得的呢?有两种方法。
第一种方法是利用“眼动仪”,据说这是一种成本很高的方法。人们坐在一个屏幕面前,旁边放上眼动仪记录人的眼球运动轨迹。这种方法很精确,但采集样本比较有限,操作难度也比较大(具体可查看《基于眼球追踪技术对用户调研误区的探讨》的相关介绍)。
第二种方法不需要利用眼动仪,看起来很神奇,它仅仅只需要带有摄像头的笔记本电脑即可,在做测试的时候,摄像头启动,拍录下用户眼球的运动,然后结合被测内容做出用户的眼动热图。
这种方法有一个非常大的好处,并非仅在于其成本的低廉,而是由于不需要专门的设备,能够获得较大的样本,甚至能够不受地域的限制。
三、热力图的特色
热力图是用不同颜色的区块叠加在地图上实时描述人群分布、密度和变化趋势的一个产品,是基于大数据的一个便民出行服务。
1、热力图可以显示不可点击区域发生的事情,你将发现访客经常会点击那些不是链接的地方,也许你应该在那个地方放置一个资源链接。
比如:如果你发现人们总是在点击某个产品图片,你能想到的是,他们也许想看大图,或者是想了解该产品的更多信息。同样,他们可能会错误地认为特别的图片就是导航链接。
2、热力图可显性、直观地将网页流量数据分布通过不同颜色区块呈现,给中小网站网页优化与调整提供了有力的参考依据,方便合作网站提高用户体验。
3、可以直观清楚地看到页面上每一个区域的访客兴趣焦点,无须报告数据分析,图形化展现,无需任何页面分析经验。
4、如果你在一个页面上有多个链接指向同一个URL,例如:如果有不同位置的3个链接指到同一个特定的产品页面,那么热力图将会显示你的访客最喜欢点击哪一个链接,这将帮助你提升网页的设计并让它对用户更加友好,不过实现这个功能需要一些设置。
5、能够框出任意区域的访问详情,如来源、搜索引擎、搜索词、关键词、浏览器等在核心区域的点击情况一目了然。
6、热力图同时还能告诉你,页面的哪些部分吸引了大多数访客的注意,这对那些对web分析数据没有什么经验的站长或管理员非常有用(具体可查看《怎么用热力图分析网页》的相关介绍)。
四、热力图的功能
使用过热力图功能的站长感触颇深,这项功能的用途十分广泛,简单讲:
1、有了热力图的帮忙,优化和调整网页设计就有了科学依据,可对症下药,不必盲目升级,还可以动态考量页面调整前后的点击效果。
2、在点击行为集中和访客多的页面地方可以多放广告,点击率会更高,效果更为突出。
3、通过链接点击图了解同一栏目下不同文字链接被点击的次数,判断该链接标题和内容的受欢迎程度,以优化排版(具体可查看《网页热力图对网站页面优化的帮助有哪些》的相关介绍)。
4、对于没有链接的地方的点击也能利用起来,将页面上的流量价值最大化,比如没有链接但点击非常多的文字,说明访客对这方面的内容非常感兴趣,可以加上链接让访客了解更多。
五、热图的3种类型及原理
目前常见的热图有3种:基于鼠标点击位置的热图、基于鼠标移动轨迹的热图和基于内容点击的热图。

三种热图的原理、外观、适用的场景各有不同。
1、基于鼠标点击位置的热图(上图左)
如百度统计的页面点击图,记录用户点击在屏幕解析度的位置。
但是基于鼠标点击位置的热图不会追踪内容的变化而变化,只是记录相对时间内鼠标点击的绝对位置。
2、基于鼠标移动轨迹的热图(上图中)
如国外的MoseStats、Mouseflow等,记录用户鼠标移动、停留等行为,热图多为轨迹形式。
同样,基于鼠标移动轨迹热图不会追踪内容的变化而变化,只是记录相对时间内鼠标移动的的绝对位置。
3、基于内容点击的热图(上图右)
如GrwoingIO热图,记录用户在网页内容上的点击,自动过滤掉页面空白处(没有内容和链接)的无效点击。
基于内容点击的热图,最大特点是热图追踪内容变化而变化,记录用户相对时间内对内容的点击偏好。
六、点击热图
谈了不少注意力热图,该说说点击热图了。
关于点击热图,事实上在专门的网站分析工具出现也已经出现了,而并非是Google Analytics或Omniture的专利。依据每个点击带来的效果的不同,点击图其实又可以分为鼠标点击的热图,描述每个链接发生转化数量的热图以及描述每个链接最终产生的销售的热图。我们最为常用的是鼠标点击的热图。
下面我们看看点击热图中有哪些常见的大众智慧,其中又有哪些误区?
1、点击热图无法做到的
我们拿点击热图衡量用户的兴趣,这很恰当,点击多的表明用户兴趣大。但反过来则不一定成立,即点击少的地方不一定用户的兴趣就少,或者说,人们的注意力被吸引的程度和鼠标点击的次数并不总是保持一致的。
道理很简单,人们眼光注意到的地方未必是能够被点击的区域,或者虽然对用户产生了吸引力让人情不自禁地多看了两眼,却缺乏足够的说服力让用户点击链接(请注意有吸引力的东西未必就有说服力);反过来,在另外一些地方,也许一开始用户根本就没有给予更多的注意,但部分用户多看两眼后发现了它并且认可这个区域的价值,因此这里也许能获得了不少的点击,但却不是注意力的焦点。
因此,点击热图肯定不能完全用来描述页面吸引人们注意力的情况,也不能完全满足我们在设计页面时的一个重要需求,即让页面中最能抓住人们注意力的地方放入最为重要的内容,从而保证用户注意力和兴趣的一致性。
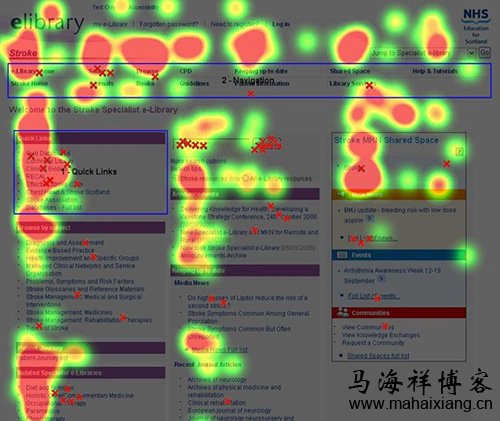
下面这个例子说明了这种情况,左图是这个页面的点击热图,右图是这个页面的注意力热图,二者有一个很明显的差异。

对UE(User Experience)或者UI(User Interface)而言,比较二者(注意力热图和点击热图)的差异具有非常重要的价值。如果某个区域吸引了很多目光,那么干嘛我们不把最重要的内容放在这里呢?
反过来,如果某个区域获得了很多点击,而且这个区域是非常重要的,那么我们就需要把它放置在人们目光最集中的地方。
可是,如果我们没有注意力热图,那么我们就只能揣测人们的目光会按照我们所希望的方式停留。
点击热图另外一个无法实现的功能是人们注意力移动的轨迹,有一些负责网站分析工具产品的朋友告诉我,我们可以把鼠标移动的轨迹当作用户注意力的轨迹,我不是特别赞同。
以我自己的习惯而言,浏览网页的时候,我的眼睛是先行移动的,并且不断快速扫视,直到发现某个我感兴趣的内容,我的鼠标才会相应移动。这就如同我们在驾驶过程中的变线或转向,我们并不会转动方向盘,除非我们首先观察后视镜并且确定旁边没有其他车辆或干扰。
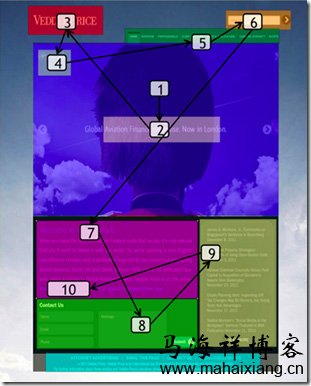
注意力热图可以实现人们注意力轨迹的跟踪,如下图所示:

在这个图中,注意力热图告诉我们,首先吸引人们眼光的是后脑勺,然后才是这个网站的logo,这与我们通常认为的从左上到右下扫视的规律是不同的。
注意力轨迹又给了我们分析一个页面的新线索——页面布局和所用图像的不同,会显著影响用户的注意力,若再与AB测试相结合,又能给我们很多有意思的故事,对UI同事会有很多帮助。
如果我们没有注意力轨迹图,那么鼠标移动的情况可以近似代替,可是麻烦在于,我见过的工具只能给我每一个用户单独的鼠标移动情况,但无法给我总体的移动概况。我们在之后的系列文章中,会强调概况数据的意义,而单独用户数据的意义就要小太多了。
所以,如果有条件,能够把注意力热图和点击热图结合起来,那就太棒了。你观察世界的角度将立即发生变化,毕竟,awareness(意识到)才会有action(点击),二者是单独的两个事物,应该单独衡量。
2、点击热图的监测技术问题
前面我们了解了点击热图并不能够完全反映兴趣(注意力),下面我们看看在一般工具(Google Analytics或者是Omniture的SiteCatalyst)中点击图可能存在的监测技术问题。
第一个问题是面对一个页面中具有同样URL的多个links无能为力。
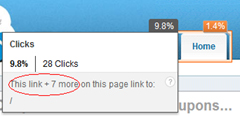
如果你足够细心,你会发现曾经在Google Analytics中有一些热图的点击百分比例的标注是实线格,有一些则是虚线格。虚线格的意思是,存在一个或者多个完全一样URL的链接,标注的这个link只是其中之一,并且标注的百分比并非是这个link的点击量,而是所有具有这个URL的links的总点击量。
现在Google Analytics采用了更好的方法,即直接标注出这个URL有多少个相同的链接,如下图所示:

因为多个链接共享同一个URL的原因,解释了为什么有一些朋友认真的把Google Analytics页面点击热图的所有百分比加总起来不会得到100%,而是远高于100%的原因。
类似的问题在Omniture技术支持的SiteCatalyst中也一样。
事实上,上面这段话中“点击量”三个字也是不准确的。原因在于Google Analytics或者SiteCatalyst,它们记录的并非是这个link真实被点击的数量,而是记录了这个link被点击之后打开的相应页面的PV。
例如某个link被点击了100次,这个link对应的页面被打开了85次(我们确信有一些点击实际上没有打开页面或者没有被网站分析工具记录到打开页面是完全可能的,也是正常的),那么工具实际上记录了85,而非100。
由于这问题的影响,我们产生了第二个问题——如果我们不做额外的配置(virtual page监测或者外链监测),我们就不能知道一些不能打开新页面的链接,比如JavaScript弹窗,或是链接到别人网站的外链(outbound link)被点击的数量。
所以,一般工具的点击热图并不会告诉你真正的点击量是多少。不过,也有其他一些热图工具它们记录鼠标的动作,而不是记录链接被点击后打开新页面的情况,所以,它们会比较准确的记录实际的网页上的点击量,甚至是鼠标轨迹。
但这么做似乎又牺牲了另外一些功能,例如在普通的Google Analytics热图中,可以记录每个link点击之后产生的转化的数量,并且做出一张“转化”热图,销售金额的热图也不成问题,但鼠标动作和轨迹监测工具则难有这样的能力,毕竟它们不知网站的转化情况。
第三个问题是面对页面中的诸如“轮播焦点图”之类的链接比较令人困扰,在这些地方,Google Analytics的热图工具给出了几个并列的若隐若现的数据,并不太容易辨别到底是那个轮播图产生的点击。而且,当你鼠标要放在标签上仔细查看的时候,这个标签又“调皮”地跑开了。总之,不太好用,让人费解。
事实上,Google Analytics或者其他工具直接提供的点击热图,我很少直接使用,除非运营同事特别心急,我更乐意自己根据一些方法自己做给他们,只是为了更准确的说明点击情况,以便更好的优化网站结构(具体可查看《如何利用页面点击图做网站页面优化》的相关介绍)。
七、自己做点击热图
为了做好一张准确的点击热图,我们需要请前端工程师同学帮我们做一些前期的事情,这些事情至关重要。
1、帮助我们加上Google Analytics外链监测和Virtual Page监测。有同学说,我已经利用event tracking,而不是virtual page监测这些JavaScript或者Flash互动,那么event tracking监测到的互动能显示在点击热图上吗?答案很遗憾,是不行的。这就是为什么有时候我还是不得已要回头利用virtual page的原因。
2、帮助我们为具有相同URL的不同链接做好记号,有两种方法:
第一种方法,就是在相同URL的后面,加上不同的参数。例如,有两个链接都链接到:http://www.mahaixiang.cn/SEO/
技术同事可以帮我们改为:
http://www.mahaixiang.cn/SEO/?from=navbar
和
http://www.mahaixiang.cn/SEO/?from=footage
以表明一个是在导航栏中的链接,一个是在底部的链接,尽管它们链接地址都是http://www.mahaixiang.cn/SEO/,但Google Analytics还是会记录两个不同的页面。
第二种方法看起来先进一些,是一个老外提出的方法,他编写了一段程序,你只需要定制一下,然后放在页面中就可以了,一旦这个程序正常运转,GA在捕获这些具有相同URL的链接时,就会把数据放入Events报告中,并且自动加一个尾巴。
上面两件事情做好了之后,自己做热图就很容易了,基本的报告是用Content –> Site Content –> All Pages –> Navigation Summary。这个报告我总觉得有一点遗憾,就是似乎不是特别准确,似乎利用了采样数据,如果你选择了上面两中的第二个方法,你还需要参考Events报告。如果你用Omniture的Next Page报告,那么自己做热图就更准确了。

有时候我们并不需要具体到某个点击,而是给出区域的点击图,如上图所示。有时候我们还会根据人群细分点击图,以获得不同人群的行为特征——毕竟人们在网页上最基本的行为就是点击了。
八、热力图在转化分析上的贡献
热图在转化分析上也有重要的作用,我们都知道分析转化的方法主要是构建转化漏斗以及细分流失路径,很多朋友了解这个方法,因为这是分析主转化路径不可或缺的方法(具体可查看《如何利用热力图来优化大型产品网站》的相关介绍)。
但如果主转化路径已经优化的相当棒,转化率还有优化的空间吗?
转化不是一个单线程可以解决的问题,转化是一个消费者心理问题,是信任、愉悦感、紧迫感、占便宜的诱惑、商品魅力的吸引、其他与商品相关的服务和保障的说服力(当然这也是信任的一部分)等等综合作用的结果。主转化路径帮助你纠正最基础的错误,但它不是全部。
主转化路径之外影响转化的那些因素被我们称为“微转化”。简单讲,微转化是指在转化必经过程之外,但同样会对转化产生影响的各种元素,这些元素与用户的互动,左右了用户的感受,也直接或者间接的影响了用户的决定。
比如,商品的一些图片展示,并不是转化过程中必须要看的,但是它们的存在,是否会对用户的购买决定产生影响?这些图片就是微转化元素。
分析微转化元素热力图也能发挥重要作用,微转化的分析分为三个部分:
1、定位关键页面。
2、定位关键页面中可能影响用户转化的元素。
3、研究这些元素是否对消费者产生了作用以及它们对最终转化的影响,一旦我们发现这些元素促进了或者降低了转化,我们就可以确定我们优化的着力点和发力的方向。
总之,热力图功能具备大多数的流量统计软件不具备的优势,属于“高端配置”,傻瓜级应用,即使没有任何网站分析经验的人看了也能很好地发现自己网站上的流量规律。
点评:
热力图可以显示不可点击区域发生的事情,你将发现访客经常会点击那些不是链接的地方,也许你应该在那个地方放置一个资源链接。
热力图同时还能告诉你,页面的哪些部分吸引了大多数访客的注意,这对那些对分析数据没有什么经验的站长或管理员非常有用。
总的来说,我们做的用户体验是给用户看的,而不是给百度蜘蛛抓取的,因此我们在做网站的任何方面都要在用户的角度来考虑,热力图或许能给你一个非常好的帮助。


