如何利用热力图来优化大型产品网站
2018年3月11日 来源:马海祥博客热图(heat map),也称热力图,是以特殊高亮的形式显示用户页面点击位置或用户所在页面位置的图示,借助热图,可以直观地观察到用户的总体访问情况和点击偏好。

一图胜千言!产品网站经常使用各式图表来提取或者表达信息,其中热图是常见的一种,尤其是在站点管理、界面优化、交互设计等场合,热力图更是被们广泛应用,那么,我们该如何借助热力图来优化产品网站呢?今天,我们就来一探究竟。
一、3种不同的热图及原理
目前常见的热图主要有3种:基于鼠标点击位置的热图、基于鼠标移动轨迹的热图和基于内容点击的热图。

三种热图的原理、外观各异,适用的场景各有不同。
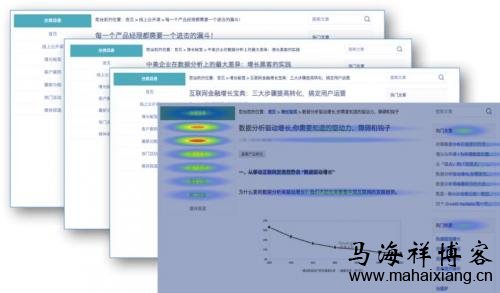
1、基于鼠标点击位置的热图(上图左)
如百度统计的页面点击图,记录用户点击在屏幕解析度的位置,但是基于鼠标点击位置的热图不会追踪内容的变化而变化,只是记录相对时间内鼠标点击的绝对位置。
2、基于鼠标移动轨迹的热图(上图中)
如国外的MoseStats、Mouseflow等,记录用户鼠标移动、停留等行为,热图多为轨迹形式。同样,基于鼠标移动轨迹热图不会追踪内容的变化而变化,只是记录相对时间内鼠标移动的的绝对位置。
3、基于内容点击的热图(上图右)
如GrwoingIO热图,记录用户在网页内容上的点击,自动过滤掉页面空白处(没有内容和链接)的无效点击。基于内容点击的热图,最大特点是热图追踪内容变化而变化,记录用户相对时间内对内容的点击偏好。
二、产品优化和热图选择
基于鼠标点击位置的热图和基于鼠标移动轨迹的热图,可以反映用户在页面位置上鼠标的点击、移动和停留偏好,站长管理员、产品经理、设计师等可以借助其对用户的访问偏好有一定的了解。
然而,当产品经理要开始优化产品设计时,前两种基于位置的热图也常常带来困惑。
一是密密麻麻的热图柔化了效果,对精确信息表达不充分,产品经理很难抓住重点。
二是热图的高亮色彩传递的是感性化的信息,不容易分辨具体的数值。
三是相对时间内,热图只记录鼠标在绝对位置上的点击,无法追踪内容的变化。
更多时候,产品经理、运营人员更多关心的是用户在不同内容上(如每一篇文章、每一件商品、每一张图片等等)的点击偏好,然后才能有的放矢地进行优化。
而基于内容点击的热图收集的是用户在不同内容上的点击情况,过滤掉了页面空白处(没有内容和链接)的无效点击,并且热图追踪页面内容的变化而变化,可以适应很多商业网站内容频繁更新的需要。
三、看完热图,产品该如何优化?
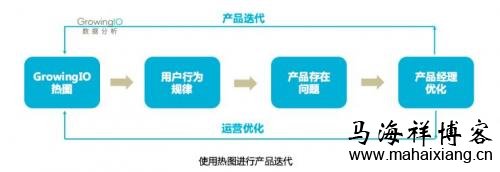
任何工具都应该以提升工作效率为目标,作为数据可视化的重要工具,热图应该帮助产品经理快速发现用户行为规律,帮助产品经理快速优化和迭代产品(具体可查看《网页热力图对网站页面优化的帮助有哪些》的相关介绍)。
基于强大的“无埋点”数据采集技术,GrowingIO热图清晰地展示用户在页面不同内容上的点击偏好,那么,产品经理该如何用好这种强大的工具呢?
1、用户“误点击”,还是设计不合理?
某产品在官网详细介绍了其核心功能,并在首页设置了4个功能分类,很多访问用户以为功能介绍可以点进去,然后就不停地点击,却发现根本就没反应。
实际上,这4个功能介绍就未设置链接,产品一开始认为这是用户“误点击”,但是以“自定义分析”功能为例,查看详细数据,发现工作日每天竟然有1K-2K的用户点击了该功能。

这样的设计对用户体验非常不友好,不但浪费了用户点击,而且无形中降低了用户的访问深度,产品经理可以尝试在该位置添加功能详情的链接,以满足用户的好奇或者需求,同时提高用户的访问深度。
2、毫厘必争的网页,如何优化内容?
对于流量巨大的网站(如电商网站、新闻资讯网站、门户网站),网页上一块小小的区域也意味着巨大的点击量和营业收入。
热力图可以帮助产品经理快速了解用户的点击偏好,然后根据访问点击的多少,快速优化内容。

为了方便访问用户快速找到内容,某技术博客在网页右侧设置了“热门文章”和“热门标签”两个栏目。观察基于内容的热图,却发现下方的“热门标签”获得了比“热门文章”更多的点击,既然用户对我们博客推荐的内容不感兴趣,我们是不是考虑优化一下内容推荐?
3、相同结构的网页,难道要一张一张分析?
现在的网站有大量相同结构的页面,如电商的商品页、媒体资讯的文章页、产品后台等等。
以电商网站的商品页为例,虽然商品详情页商品信息不一样,但是都在相同的位置有商品照片、库存情况、价格、商品规格参数、用户评论、加入购物车等等内容。
下图展示的是某技术博客的文章页面,虽然不同文章的内容不一样,但是每个页面都有网页导航栏、文章导航栏、热门文章、热门标签等等元素。

通过路径设置,将原本“......blog/article_1”路径下的热图通配为为“......blog/*”,用“*”模糊匹配所有的博客文章,这样,我们就能看到看到跨所有博客文章页面的热图效果(如上图),通过这样的便捷的页面设置,产品经理可以对大量相同结构的页面进行快速的分析和优化。
四、如何通过热力图分析网站
百度热力图相信很多站长并不陌生,其强大的功能,不仅能够帮助我们优化和调整网页设计提供科学依据,还可以动态考量页面调整前后的点击效果,下面我们一起看下,如何通过热力图分析网站:
1、网站导航分析
例如:我们经常看见,有些网站将公司介绍放在频道第二栏,而有些是将公司产品放在频道第二栏,到底哪种布局是正确的呢?

通过热力图,我们可以清晰的看到,哪些频道用户点击较多即频道的受众程度。
通常,在前期频道设计的时候,我们会依据关键词的重要性,从左至右依次布局,也就是说,靠首页最近的放置最重要的关键词。但是,无论什么网站,我们的布局肯定不是一成不变的。而在调整的过程中,我们就是依据用户浏览行为,将用户最关注的放在网站最重要的位置。
2、首页核心位置的分析
一个优秀的网站,必定是符合用户浏览习惯的,可能我们在网站优化的过程中,会出现排名有了,但是跳出率却很高的现象,有些是首页跳出率高,有些是内页跳出率高,无论哪种,我们都可以从数据中找到原因(具体可查看《怎么用热力图分析网页》的相关介绍)。

如果是首页呢?这是不是告诉我们,用户在进入首页以后没有找到自己需要的内容?我们是否应该将用户最关心的内容或产品,在首页放在最核心位置?从而依次布局。
既然是数据分析,肯定是每个网站都有区别,但是其根本不会变,就是以提高用户体验度为核心。
五、产品迭代,热图能帮的上什么忙?
“埋点”是所有产品经理的痛,从提需求、写代码、返数据再到做分析,这是一个漫长、繁琐、低效的过程。
在强大的“无埋点”数据采集技术的基础上,基于内容点击的热图可以直观展示用户在页面上内容的点击偏好,让产品经理对用户的行为规律一目了然。

在《精益创业》中有一个非常流行的概念——最小可行性产品(MVP),强调通过“验证性学习”的方式来快速迭代产品,热图就是一个非常好的工具,产品经理从热图中发现问题、提出假设,然后快速实验来验证或者推翻我们的假设。
“冰冻三次,非一日之寒。”在“idea-product-data“的不断迭代中,热图应该成为产品经理的一种工作方式!
其间,热力图中越红的地方就是用户点击越多的地方,也是大多数用户最重视的内容,此外,热力点击图还有一个功用是“连接点击图”,经过这个功用,能够看到咱们的页面的连接在一定时间段的点击量(具体可查看《如何利用页面点击图做网站页面优化》的相关介绍)。
连接点击图首要是展示用户对于连接的重视度,这么能够从点击图中剖析,哪个节目用户点击率高,能够思考把相应的节目前移,这么才干更契合用户体会。
当然,热力图给我们的信息远远还不止这些,本文主要是引导SEO人员如何去进行热力图的分析以及能够认识到数据分析的重要性。
点评:
综上所述,热力点击图是一个极好的用户需要剖析工具,经过这个工具咱们能够直观的了解到咱们的网站的访客最喜欢的内容,让咱们能够针对性的打开下一步的优化战略。


